Using Application Insights with Ghost 0.7
Hello friends!
I've been taking a look at Microsoft's Application Insights recently and decided as a test to see how hard it would be to integrate with the Ghost blogging platform.
Application Insights is Microsoft's application performance monitoring platform. It is build into Azure and provides excellent insights into both server side as well as client side performance.
Turns out adding it to Ghost is relatively easy.
Preparation
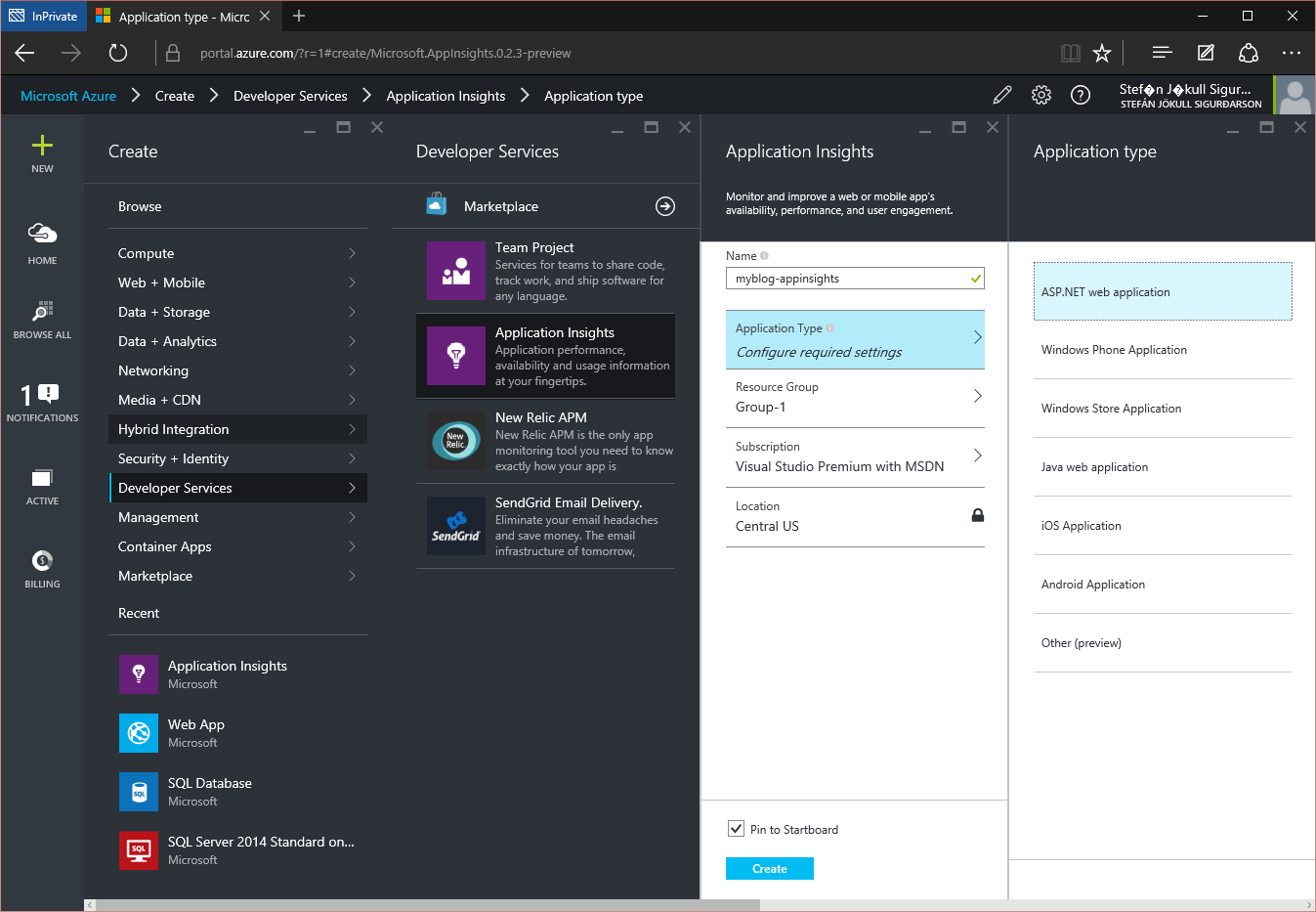
First of all you need an account on Microsoft's Azure platform. Once you have that created you can log in to the Azure Portal. From there simply click New -> Developer Services -> Application Insights. Give it a name, select "Other (preview)" under Application Type, make sure "Pin to Startboard" is selected and click "Create".

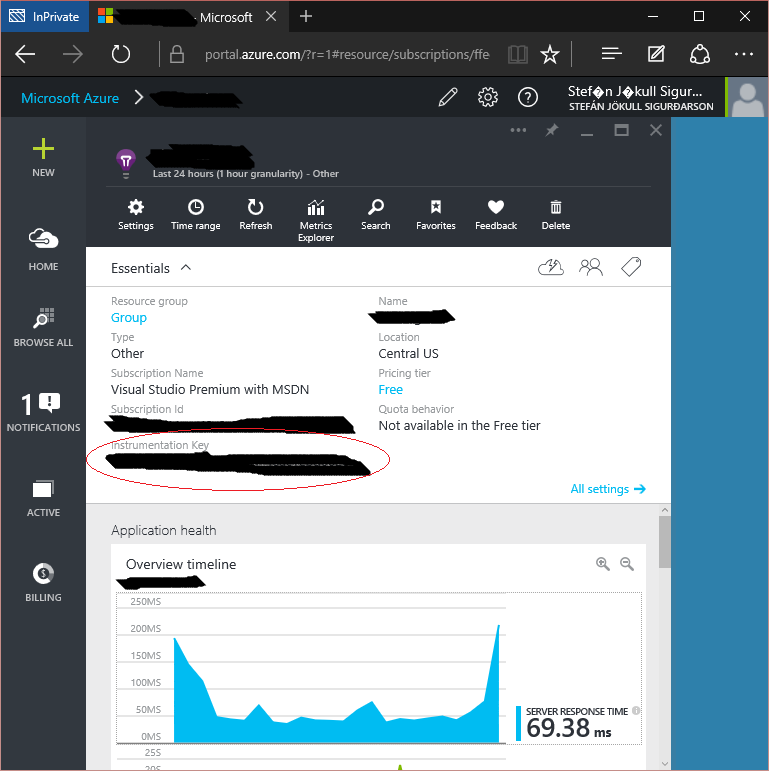
Once that is completed, go to "Home" and find the Application Insights tile. It should have the name you gave it as well as a purple lightbulb icon. Clicking it should open up the Essentials dashboard. Now look for the Instrumentation Key which is a Guid and copy it to your clipboard, you will need it when configuring Ghost.

Ghost server side integration
First of all we need to add the necessary Application Insights node modules to the application. We do that by using the npm package tool. Simply go to the root folder of the website and run npm install applicationinsights.
The next step is to set Application Insights to start up during the Ghost startup. For that you have to edit index.js in Ghost's root directory.
Here is how my index.js looks like:
// # Ghost Startup
// Orchestrates the startup of Ghost when run from command line.
var express,
ghost,
parentApp,
errors,
appInsights;
// Make sure dependencies are installed and file system permissions are correct.
require('./core/server/utils/startup-check').check();
// Proceed with startup
express = require('express');
ghost = require('./core');
errors = require('./core/server/errors');
appInsights = require("applicationinsights");
// Initializes app insights
appInsights.setup("xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx").start();
// Create our parent express app instance.
parentApp = express();
// Call Ghost to get an instance of GhostServer
ghost().then(function (ghostServer) {
// Mount our Ghost instance on our desired subdirectory path if it exists.
parentApp.use(ghostServer.config.paths.subdir, ghostServer.rootApp);
// Let Ghost handle starting our server instance.
ghostServer.start(parentApp);
}).catch(function (err) {
errors.logErrorAndExit(err, err.context, err.help);
});
See where I call appInsights.setup? That's where your instrumentation key goes, and calling this method will set up all the necessary server side interceptions so you'll start to see server side information such as request times, number of requests and failed requests.
Now, let's see what's needed for the client side integration.
Ghost client side integration
Next. Log in to your Ghost administration portal and got to Settings -> Code Injection. In the "Blog Header" section, add the following snippet, replacing the "xxxxxx" part with your instrumentation key)
<script type="text/javascript">
var appInsights=window.appInsights||function(config){
function s(config){t[config]=function(){var i=arguments;t.queue.push(function(){t[config].apply(t,i)})}}var t={config:config},r=document,f=window,e="script",o=r.createElement(e),i,u;for(o.src=config.url||"//az416426.vo.msecnd.net/scripts/a/ai.0.js",r.getElementsByTagName(e)[0].parentNode.appendChild(o),t.cookie=r.cookie,t.queue=[],i=["Event","Exception","Metric","PageView","Trace"];i.length;)s("track"+i.pop());return config.disableExceptionTracking||(i="onerror",s("_"+i),u=f[i],f[i]=function(config,r,f,e,o){var s=u&&u(config,r,f,e,o);return s!==!0&&t["_"+i](config,r,f,e,o),s}),t
}({
instrumentationKey:"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"
});
window.appInsights=appInsights;
appInsights.trackPageView();
</script>
And that's all there is to it. Now you should receive a bunch of metrics from your Ghost application, being it server side requets as well as browser and session information.
Hope this helps!

